HTML之布局,使用a标签使页面变形了
文章描述
之前博客服务器到期了,刚好对博客改一个版,使用的服务器配置降低了,才发现的这个问题
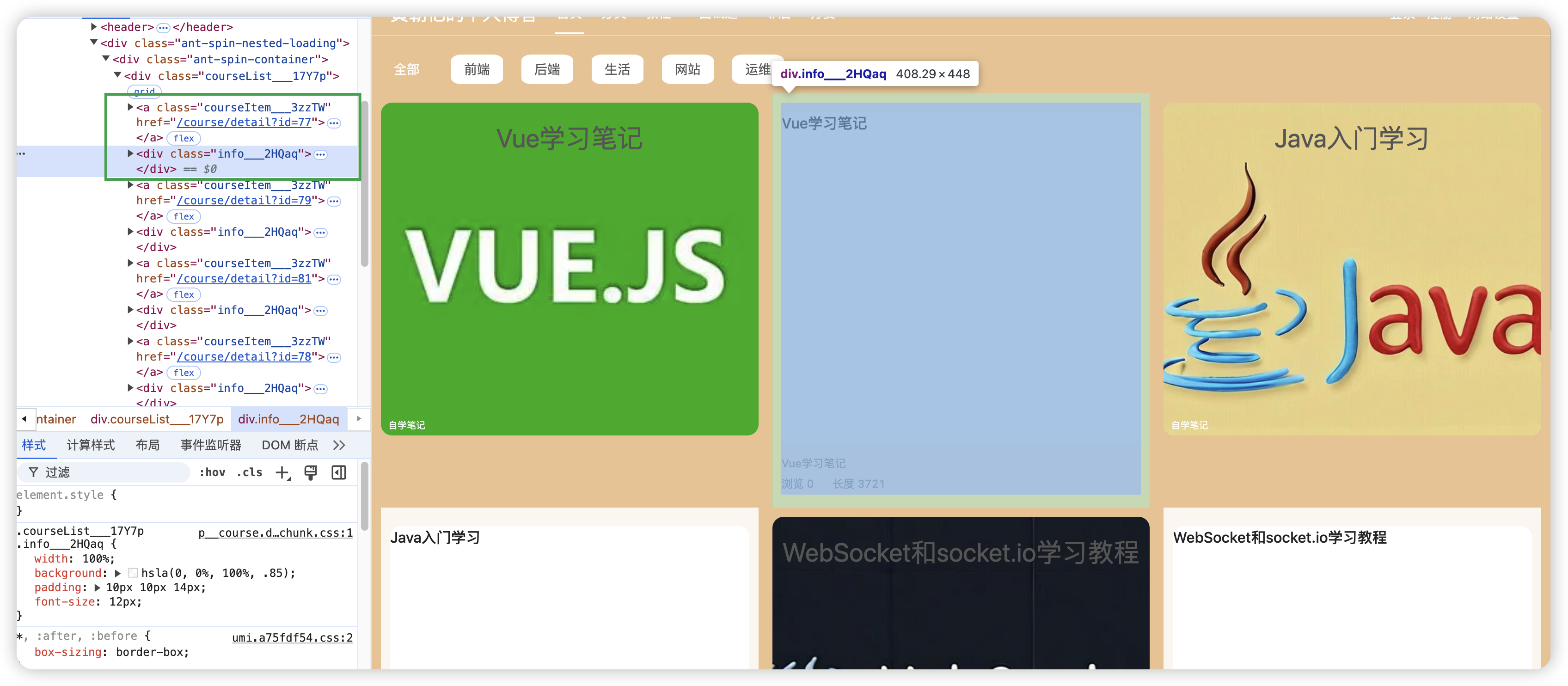
当我使用a标签来布局时,页面在加载过程中变形了,

下面是是react代码, 很容易就发现,其它这里使用的最外层标签,是a标签,但是在上图中,google浏览器解析成了a标签和div标签同级了,
<div className={styles.courseList}>
{
(courseList.length > 0 ? courseList : courseList1).map(item => {
return <a
key={item.id}
className={styles.courseItem}
href={`${courseRouter.detail}?id=${item.id}`}
>
<div className={styles.imgBox}
style={{
backgroundImage: `url(${item.thumbnail ?? defaultThumbailImg})`
}}
>
<div className={styles.name}>{item.courseName}</div>
<span className={styles.courseType}>
{getCourseType(item.courseType)}
</span>
</div>
<div className={styles.info}>
.....
</div>
</a>
})
}
</div>
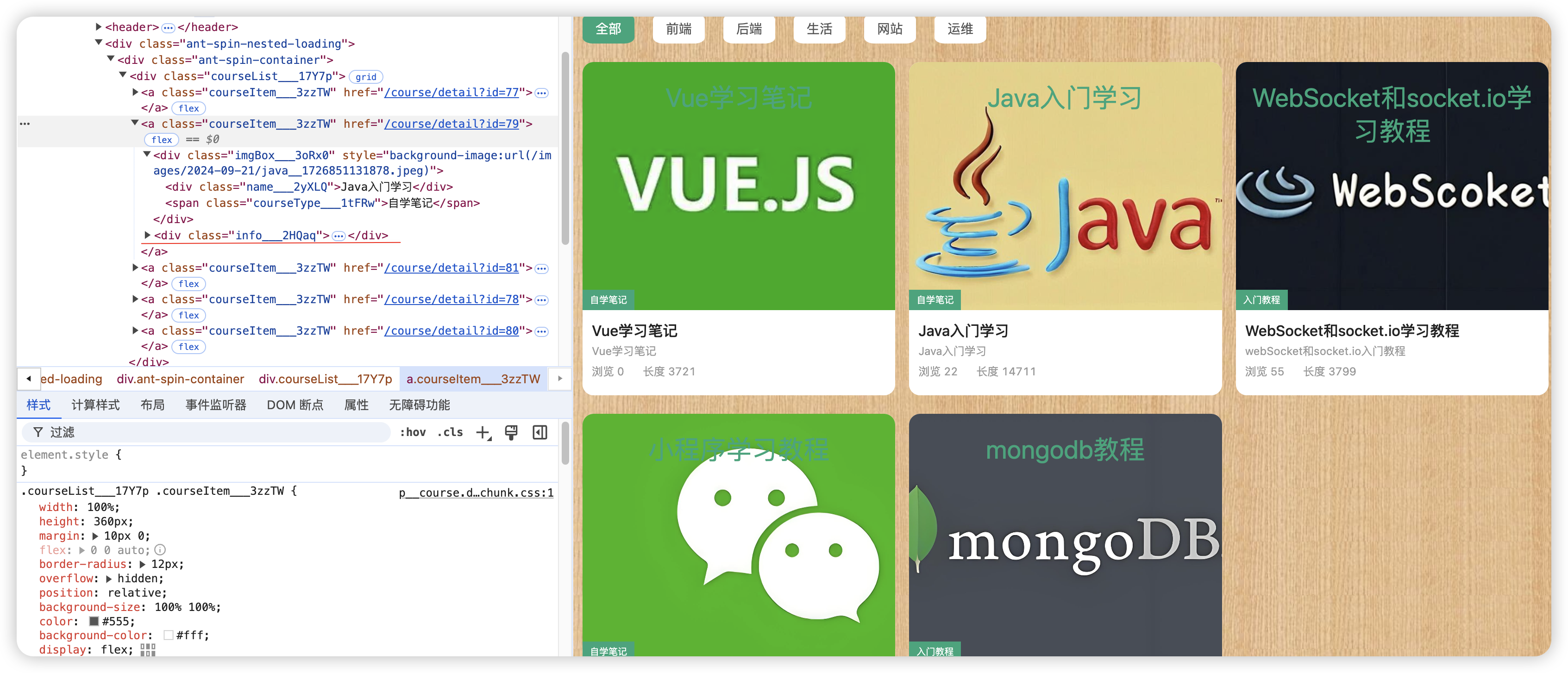
最后浏览器加载完成后的结构如下:

虽然最终显示的效果无伤大雅,但是这个体验还是很差的;
以后还是要多多注意下:html的标签使用呀