1. 环境安装
创建时间:2024-10-24 02:31
长度:450
浏览:0
评论:0
不管是window 还是mac都要先安装node
window环境安装
全局安装react-natlive-cli
npm install -g react-native-cli
Mac 环境安装
我这边直接用官方推荐的expo,比较方便,
先安装: expo Go软件, 链接
安装下来后,这个软件版本目前是没有图标的,直接在菜鸟栏上方就有,找到你需要的模拟器即可
测试项目安装
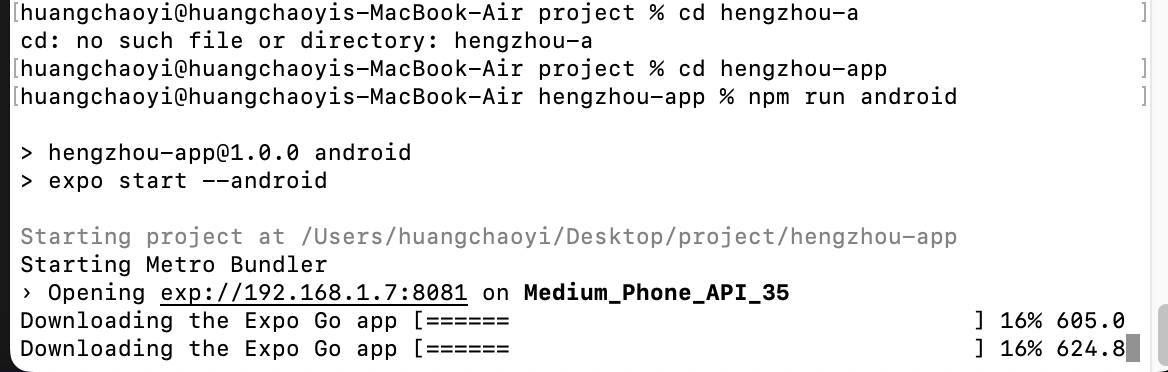
# hengzhou-app是项目工程名
npx create-expo-app@latest hengzhou-app
- cd hengzhou-app
- npm run android
- npm run ios
- npm run web
注意:启动命令前先用expo go 启动对应的模拟器
启动其中的一种命令后,会下载api


编辑完成后expo go 会自动打开