2. 调试
创建时间:2024-10-20 19:51
长度:336
浏览:0
评论:0

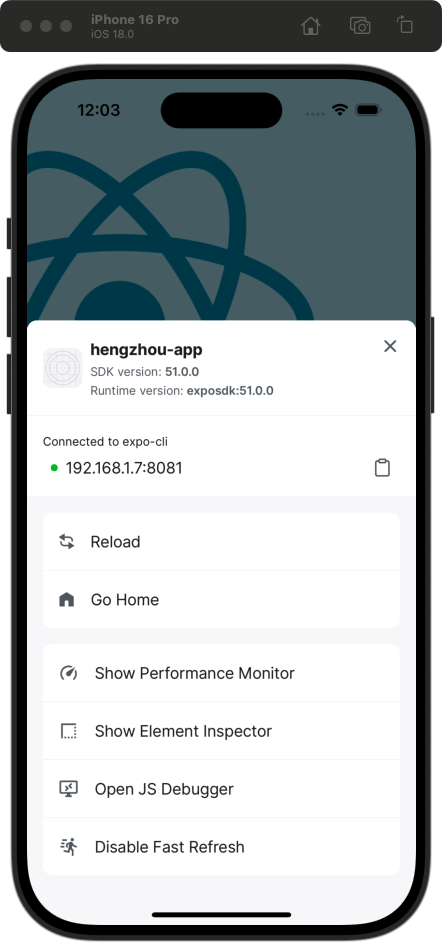
安卓:Ctrl + M
IOS: Ctrl + D
console.log, console.error在调试模式下都会在以弹窗形式显示出来
React native 程序运行时出现的Warings也会直接显示在屏幕上,以黄色的背景显示,并会打印出警告信息。你也可以通过console.warn()来手动触发Warnings。你也可以通过console.disabledYellowBox=true来手动禁用Warnings的显示,或者通过console.ignoreYellowBox = ['warning', ....] 来忽略
Dubugger
调试菜单中找到:Open JS Dubugger
点击后会在google浏览器打开面板,就可以按正常调试一样查看了