0. react-native 相关库
创建时间:2024-11-06 14:58
长度:1061
浏览:0
评论:0
react-native-event-bus
用于 React Native 的事件总线,跨接口通信解决方案,适用于 iOS 和 Android。
比较切换屏幕时,让其它屏幕改变一些数据信息
react-native-webview
可以展示第三方的网页资源,相当于iframe
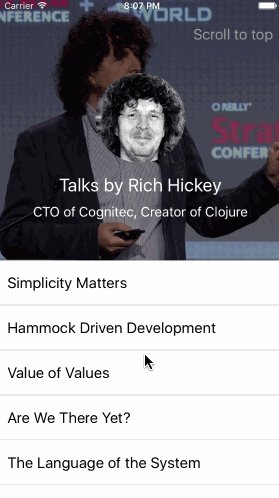
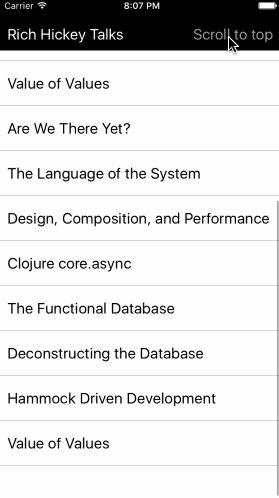
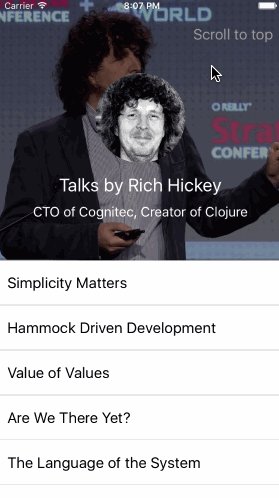
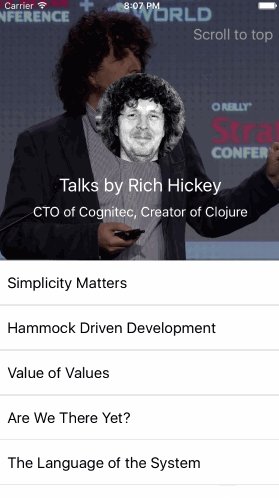
react-native-parallax-scroll-view
react-native-parallax-scroll-view是一个用于React Native的开源组件,它实现了视差滚动效果,旨在增强用户界面的交互体验
- 视差头效果:允许在滚动视图中添加一个视差头,背景元素可以相对于前景元素以不同的速度滚动,创造出富有立体感的视觉效果。
- 可选的粘性头:支持粘性头部功能,当滚动到特定位置时,可以保持部分头部元素固定在顶部。
- 广泛兼容性:兼容任何期望ScrollView的组件(如ListView或InfiniteScrollView),并且可以在iOS和Android上运行。
- 高度可定制:支持自定义滚动组件、背景、粘性头部等,满足多样设计需求。
- 性能优化:最新版本已全面拥抱原生驱动(Native Driver),显著提升了动画执行效率,减少了性能开销,提高了滑动流畅度。

Dimensions
这个是react-native 自带的,可以获取屏幕的宽高及屏幕变化
import { Dimensions } from "react-native";
const window = Dimensions.get('window') // window.width, window.heightLinking
Linking 是 React Native 提供的一个用于处理应用内和应用外链接的模块。它允许你的应用能够打开网页链接、拨打电话、发送邮件等
Clipboard
React Native Clipboard允许开发者轻松地读取和写入用户的剪贴板数据,支持iOS和Android平台。通过这个库,开发者可以无缝集成剪贴板功能到React Native应用中,简化跨平台开发中的相关
Alert
内置在React Native中,Alert是一个用于显示原生对话框(弹窗)的组件,它可以用来向用户展示信息、警告或者获取用户的确认。Alert不是一个UI组件,而是一个提供静态方法的模块,用于在应用中显示模态对话框
react-native-sortable-listview
它允许用户对列表项进行拖拽排序