9. app 对于各个屏幕的适配指南
创建时间:2024-11-29 16:38
长度:477
浏览:0
评论:0

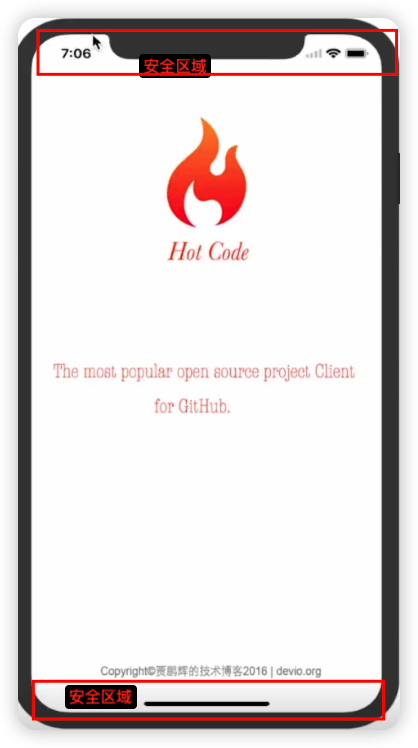
手机的安全区域
各个手机的分辨率不同
导航贷款率布局的高度不足,上下留黑边;
基于屏幕顶部或者底部的布局,如弹窗,在不同手机屏会发生伴移;
安全区域问题;
对于安全区域的视频有两种方案:
- 采用SafeAreaView来包裹页面,SafeAreaView 是在RN 0.50引入的一个组件用于适配全屏手机的安全区域问题;
- 借助 DeviceInfo.isIPhonex_deprecated 自己实现对安全区域的控制;
- 方案一:相对简单,只需要引入SafeAreaView,然后将它作为根节点的容器即可,但不够灵活,因为不能根据需要来控制上下的安全区域,比如颜色,显示与否等;
- 方案二:需要借助Devicelnfo.isIPhonex_deprecated自己实现对安全区域的控制,相对复杂些,但灵活度高;
上面是IOS的,下面是安卓的
在AndroidManifest.xml写入。
<!--适配全面屏-->
<meta-data
android:name="android.max aspect'
android:value='2.2'
/>